Say Goodbye to REST Headaches — GraphQL , The Game Changer
In 2012, Facebook introduced GraphQL with the aim of enhancing data retrieval processes across their platforms and facilitating the…

In 2012, Facebook introduced GraphQL with the aim of enhancing data retrieval processes across their platforms and facilitating the development of the News Feed feature for iOS applications. The primary objective was to design a system that would be accessible and comprehensible not only to developers but also to designers and individuals without technical expertise. Initially employed for internal purposes, Facebook opted to release GraphQL as an open-source tool in 2015
What is GraphQL?
Facebook developed GraphQL to simplify the REST endpoints. It is a query language for your API and a server-side runtime for executing queries using a type system you define for your data. It has its own syntax and rules for application programming interfaces (APIs) and developers can use it to request or mutate specific data and return that data from multiple sources. It’s an alternative to the REST API where we use lots of endpoints to make requests.
GraphQL operates based on a graph model, where you represent your business domain as a graph by defining a schema. In this schema, you outline various types of nodes and specify their connections. This approach mirrors the way we naturally think and describe processes. On the client side, it resembles Object-Oriented Programming with types referencing each other. The flexibility of GraphQL allows it to be used with any backend, whether it’s a new system or an existing one.
REST .vs GraphQL
Issues with REST architecture
Problem 1
The REST architecture has lots of endpoints because the client has no metadata about what is being fetched.
Are you confused? No need to worry
let’s consider an example
Assume we are calling the endpoint buyer/info . It may include name, buyerId, address, age and so much information about the sellers. But when I write the client code, I do not have an idea about what this endpoint brings me. It could return pretty much anything even though some attributes are not relevant for me. Sometimes the result may not contain the information we need.
buyer/info —> to retrieve information about buyerbuyer/orders —> to retrieve all the orders of the buyerbuyer/orders/orderId →to retrieve all the details of a specific order
Depending on the requirements, so many endpoints. right?
This is a simple example. Assume a large system with lots of user types and entities. Headache?
Problem 2
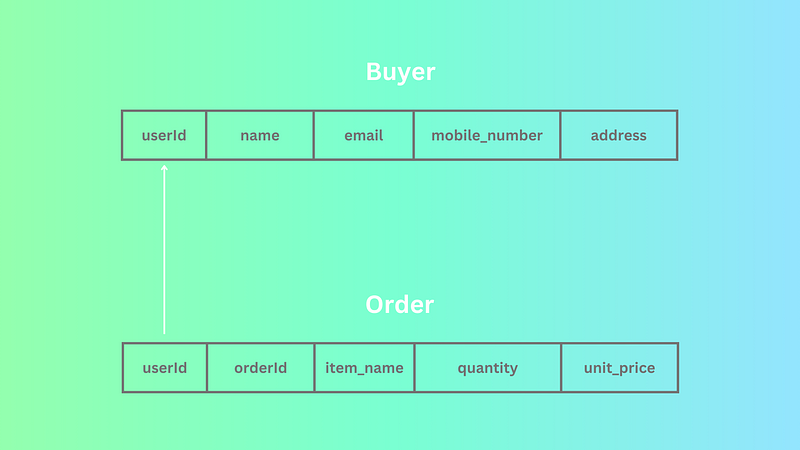
Another thing is that you want to retrieve information such as the buyer's name, email, mobile number, address, and order details. In this case, you know we are maintaining two tables (documents or anything — depending on the database you are using) called buyer and order.

In this case, first, you need to retrieve the user data and then you need to manually retrieve order data by using userID (In NoSQL databases) or you need to combine these two tables using complex queries in SQL in each time when you want these data.
Can you imagine the complexity of a large-scale application? Quite challenging, right?

Isn’t it?
Don’t worry… GraphQL handles all the issues 😎
REST is a standard tool for making web APIs. But it is inflexible to update quickly. Also, it has problems of under-fetching and over-fetching data. Because the client has no metadata about what is being fetched. By addressing these problems, GraphQL provides more flexible ways to handle these problems. Instead of having multiple endpoints (In REST API) for retrieving data, GraphQL has only one endpoint that inputs queries and outputs only relevant information. (Problem 1 solved)
Instead of manually handling all the relationships between entities (By joining tables or manually calling other tables or documents), just define relationships between entities in the schema. And make resolver functions. That’s it! 🧐 Then using one query you can retrieve all the details you want (Problem 2 solved)
Example query for retrieving buyer details with relevant order details.
query BuyerQuery {
buyer {
name,
email,
order {
item_name,
quantity,
unit_price
}
}
}Isn’t that easy?

Now you do not need to manually join tables or documents each time you are fetching data from the database. GraphQL will handle all of them for you. Just focus on the business logic of the application.
So why don’t you try GraphQL?